Sign in with Apple
이번 글에서는
웹에서 애플로 로그인 구현하는 방법들 중JS framework를 이용하여 구현하는 방법에 대해서 기록합니다.
Apple JS 추가
<script type="text/javascript" src="https://appleid.cdn-apple.com/appleauth/static/jsapi/appleid/1/en_US/appleid.auth.js"></script><html>
<head>
<script type="text/javascript" src="https://appleid.cdn-apple.com/appleauth/static/jsapi/appleid/1/en_US/appleid.auth.js"></script>
<meta name="appleid-signin-client-id" content="[CLIENT_ID]">
<meta name="appleid-signin-scope" content="[SCOPES]">
<meta name="appleid-signin-redirect-uri" content="[REDIRECT_URI]">
<meta name="appleid-signin-state" content="[STATE]">
<meta name="appleid-signin-use-popup" content="true"> <!-- or false defaults to false -->
</head>
<body>
<div id="appleid-signin" class="signin-button" data-color="black" data-border="true" data-type="sign in"></div>
</body>
</html>저는 상기 방식으로 진행하였고
하기와 같은 방식으로도 사용할 수 있습니다.
<html>
<head>
</head>
<body>
<script type="text/javascript" src="https://appleid.cdn-apple.com/appleauth/static/jsapi/appleid/1/en_US/appleid.auth.js"></script>
<div id="appleid-signin" data-color="black" data-border="true" data-type="sign in"></div>
<script type="text/javascript">
AppleID.auth.init({
clientId : '[CLIENT_ID]',
scope : '[SCOPES]',
redirectURI: '[REDIRECT_URI]',
state : '[STATE]'
});
</script>
</body>
</html>위 소스대로 작성하였다면
페이지에 애플로 로그인 버튼이 생깁니다.
버튼의 css 관련하여서는 직접 수정을 하여도 되고,
여기를 클릭하여
'Add a Custom Sign in with Apple Button'를 확인하면 버튼을 수정할 수 있습니다.
여기까지 수행 후, 만들어진 버튼을 클릭하면
애플로 로그인 페이지로 가지긴 하지만 정상적으로 처리되진 않습니다.
기능을 정상적으로 이용하려면 위 소스에 해당하는 값들을 넣어주어야 합니다.
Client ID & Redirec URL
우선 Apple 개발자 공홈에서 'Services ID' 라고 되어 있는 'client id' 를 얻어야 합니다.
Apple 개발자 공홈에서 Certificates, Identifiers & Profiles에서 Identifiers를 선택합니다.
(당연하게도 Apple 개발자 공홈에 가입되어 있어야 합니다.)
Identifiers 옆 + 를 눌러 service id를 추가합니다.

service id를 체크하고 continue.

Description 에는 만들려는 service id를 입력하고
Identifier 에는 리버스 도메인을 추천한다고 하네요. (Ex:com.domainname.appname)

continue 후 register.
등록된 service id를 클릭하여 Sign in with Apple 체크 박스를 체크해 줍니다.

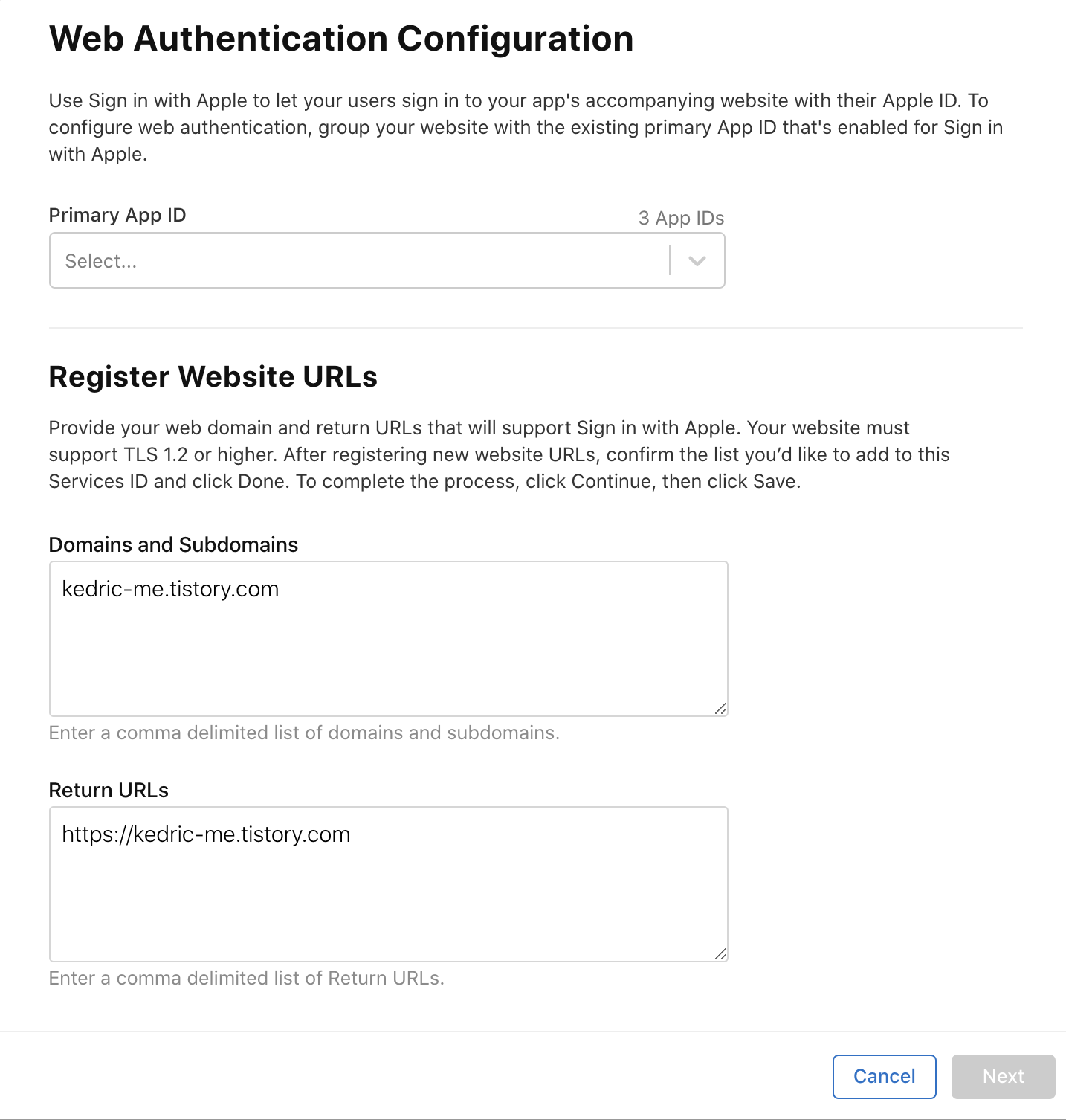
Configure를 누르면 아래처럼 팝업이 뜨는데

Primary App ID 에서
애플로 로그인을 사용할 app id 를 선택하시고,
Domains and Subdomains 에는
애플로 로그인을 사용할 도메인을 입력합니다.
Return URLs 에는
애플로 로그인 이후 콜백값을 받을 url을 입력하면 됩니다.
(* Domains and Subdomains 는 프로토콜을 제외한 도메인만 입력하면 되고,
Return URLs 은 프로토콜이 포함된 주소를 입력해야 합니다.)
save 후 continue 를 누르면 service id 및 redirect url 설정이 완료됩니다.
Client id
client id는 service id 등록 시에 입력했던 Identifier를 적어주면 됩니다.
Scope
scope는 애플로 로그인 시, 애플에서 받아올 유저의 정보를 의미합니다.
'name'과 'email'을 사용할 수 있는데
문자 그대로 유저의 이름 혹은 이메일 정보를 받아올 수 있습니다.
둘 다 요청할 수 있고, 안 할 수도 있습니다.
Redirect Uri
redirect uri는 service id 등록시에 입력했던 redirect url을 입력하면 됩니다.
State
state는 CSRF공격을 완화하기 위한 OAuth 파라미터 입니다.
어떠한 문자가 들어가도 상관없지만, 아무도 추정할 수 없도록 유니크한 값이어야 합니다.
랜덤으로 값을 넣으려고 할 경우, 구글 관련하여 여기를 참고하시면 됩니다.
위 내용들을 가지고
처음에 작성했던 Apple JS 를 추가한 코드에 값을 모두 입력 가능합니다.
예를 들어 작성해보겠습니다.
<meta name="appleid-signin-client-id" content="com.domainname.appname">
<meta name="appleid-signin-scope" content="email">
<meta name="appleid-signin-redirect-uri" content="https://kedric-me.tistory.com">
<meta name="appleid-signin-state" content="kedric">여기까지 완료했다면
애플로 로그인 응답 처리를 제외하곤 대부분 완료했다고 할 수 있습니다.
응답값 처리
//애플로 로그인 성공 시.
document.addEventListener('AppleIDSignInOnSuccess', (data) => {
//handle successful response
console.log("AppleIDSignInOnSuccess")
//todo success logic
});
//애플로 로그인 실패 시.
document.addEventListener('AppleIDSignInOnFailure', (error) => {
//handle error.
console.log("AppleIDSignInOnFailure")
//todo fail logic
});응답 성공시
data.detail.authorization 에
아래와 같이 정보가 넘어온다.
{
"state": "xxx",
"code": "yyy",
"id_token": "zzz",
"user": {
"name": {
"firstName":"Gil-dong",
"lastName":"Hong"
},
"email":"example@privaterelay.appleid.com"
}
}이 부분에서 필요한 유저의 모든 데이터를 얻을 수 있긴 하지만,
정확한 정보가 넘어온 것인지 validation check를 해주어야 합니다.
여러 검증 방법이 있지만
제가 진행한 방법은 ID Token을 이용한 validation check입니다.
ID Token Validation
ID Token은 유저 정보를 담고 있는 JSON Web Token(JWT) 입니다.
ID Token은 긴 String 문자열을 반환하는데
'.'을 기준으로 Base64 Decoding 을 할 경우
아래와 같은 데이터를 가져올수 있습니다.
// Header
{
"kid": "AIDOPK1",
"alg": "RS256"
}
// Payload
{
"iss": "https://appleid.apple.com",
"aud": [Services ID that we registered at the beginning],
"exp": 1579073561,
"iat": 1579072961,
"sub": [Apple User Identifier],
"c_hash": "Q4ZkNP4SB2f-m9vtLfO0UA",
"email": [EMAIL],
"email_verified": "true",
"is_private_email": "true",
"auth_time": 1579072961
}해당 데이터에서 다시한번 Apple's public key 로 검증을 해야하지만
저는 간단하게 위 데이터에서 email 과 sub만 이용하였습니다.
자세한 사항은 애플 공식 문서를 참고해주세요.
위 데이터에서 email 은 유저의 email 정보가 될 것이고,
sub는 애플에서 제공하는 해당 유저의 unique 값이 됩니다.
해당 부분들을 이용하여 data를 저장 하여
애플로 로그인을 끝낼 수 있습니다.
감사합니다.
참고
애플로 로그인 시에 본인 이메일을 hide시킬 수 있는데,
그럴 경우 유저의 email 정보가 'example@privaterelay.appleid.com'와 같이 오게 됩니다.
개발환경에서 만약 이메일 찾기 등의 기능으로 메일을 보낼 경우가 생긴다면
변환된 email 주소 그대로 보내면 되며,
해당 기능을 이용하기 위해서는
애플 개발자 공홈에서 좌측 More -> Email Communication 의 configure 을 클릭하여
메일 계정을 추가 하면 됩니다.
[APPLE, JAVA] 애플 연동해제 구현 (Sign Out of Apple ID)
https://developer.apple.com/kr/news/?id=12m75xbj 6월 30일부터 시작되는 계정 삭제 요구 사항 - 최신 뉴스 - Apple Developer App Store 심사 지침 5.1.1(v)에 설명된 대로, 계정 생성을 지원하는 앱은 2022..
kedric-me.tistory.com
**참고한 사이트
https://developer.apple.com/account
https://developer.apple.com/documentation/sign_in_with_apple/sign_in_with_apple_js
https://openid.net/specs/openid-connect-core-1_0.html
https://sarunw.com/posts/sign-in-with-apple-4/
https://auth0.com/blog/what-is-sign-in-with-apple-a-new-identity-provider/
'개발자의 삶 > Apple' 카테고리의 다른 글
| [APPLE, JAVA] 애플 연동해제 구현 (Sign Out of Apple ID) (7) | 2022.08.19 |
|---|